首页
下载
插件
社区
教程
开发文档
视频教程
资讯
资讯动态
应用案例
关于
VEITOOL
联系方式
合作代理
插件协议
用户协议
捐赠
登录
|
注册
全部
后端程序
前端模板
插件二开
综合求助
谈天说地
使用分享
安卓开发
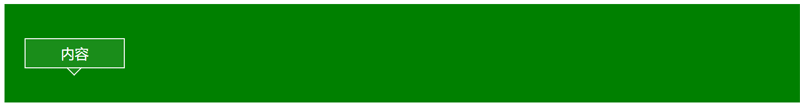
通过边框、背景渐变、容器旋转形式实现箭头效果
发布:2023-09-01 14:18
分类:前端模板
评论:1
浏览:244
通过边框、背景渐变、容器旋转形式实现箭头效果 ``` html <style> .borders{ width:98px;height:28px;line-height:28px; border:1px solid #f9f9f9; color: #fff; background-color:rgba(255,255,255,.1); margin:14px 10px 14px 0;font-size:14px;text-align:center;position:relative;cursor:pointer; } .borders:after{ content:''; position:absolute; bottom:-6px;left:44%; transform:rotate(-45deg); width: 10px; height: 10px; background-repeat: no-repeat; border: 1px solid #f9f9f9; border-top: 0; border-right: 0; background-image: linear-gradient(45deg, rgba(255,255,255,.1) 50%, rgba(255,255,255,0) 40%); } </style> <div style="padding:20px;background:green;"><div class="borders">内容</div></div> ``` 
背景渐变
箭头效果
cnfox0273
1 楼
2023-12-07 06:44
箭头效果很好
0
回复 (0)
登录后可回复
发布帖子
作者信息
keyoumi
等级:Lv1
积分:1440
这家伙很懒,什么都没写呢~
最近热帖
Veitool 2.0.1 版新增数据字典相关功能使用
我下载测试,是PHPSTUDY下测试,提示要求PHP8.1.0,可找遍了也没有这版本
求安装在子目录教程
phpspreadsheet+mpdf实现导出PDF
闲话一些后台功能,给vei作者看的
uniapp的移动端,请求官方出个呀
队列任务管理插件开放下载使用
安装veitool框架(phpStudy)
框架东西是好东西,可惜生态圈不够
API接口安全性
关于系统
VEITOOL
联系方式
合作代理
服务支持
插件中心
官方文档
社区问答
下载中心
产品下载
应用案例
新闻动态
使用协议
插件协议
用户协议
关注微信
Copyright ©2025 veitool.com 版权所有
粤ICP备17132594号-2