首页
下载
插件
社区
教程
开发文档
视频教程
资讯
资讯动态
应用案例
关于
VEITOOL
联系方式
合作代理
插件协议
用户协议
捐赠
登录
|
注册
全部
后端程序
前端模板
插件二开
综合求助
谈天说地
使用分享
安卓开发
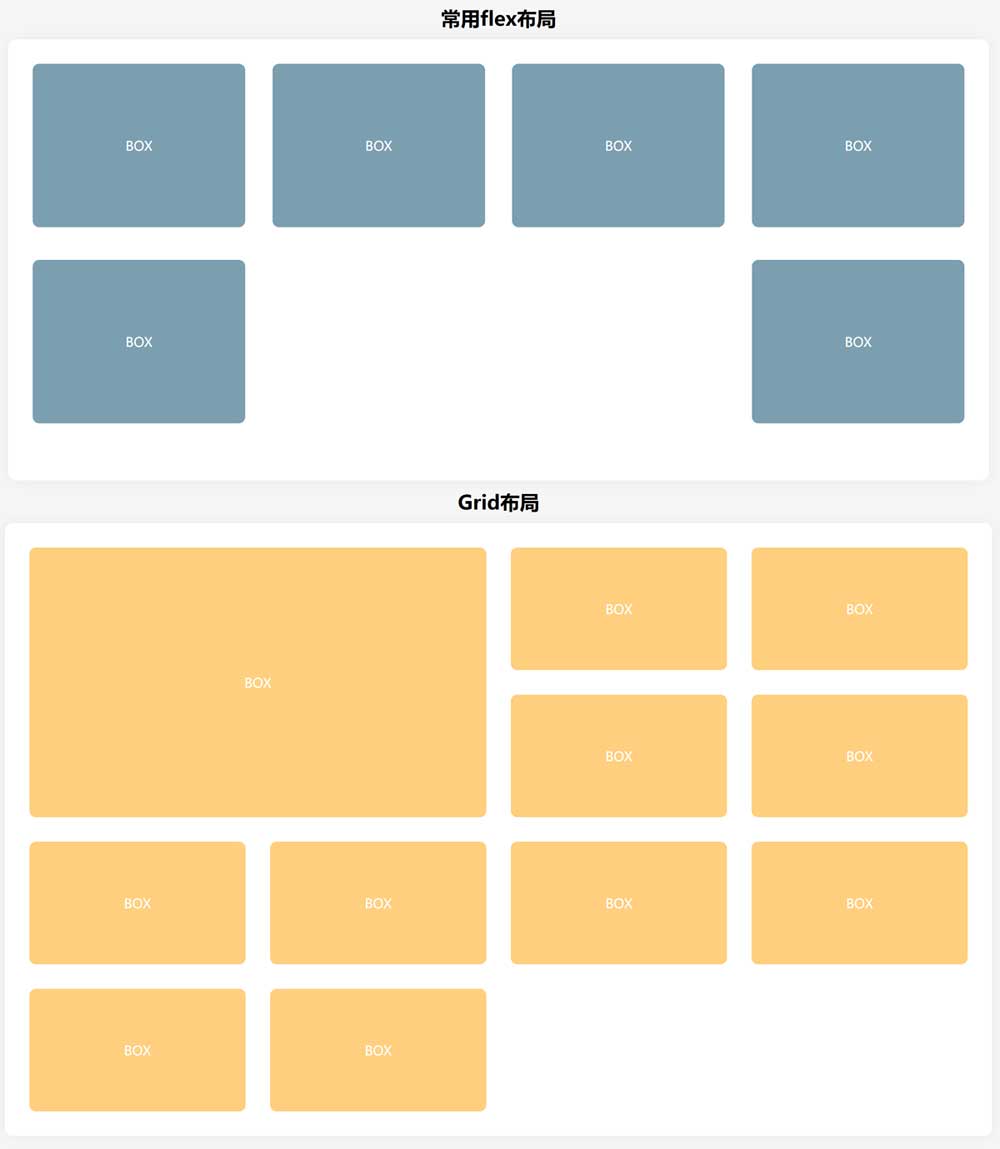
flex和grid布局应用
发布:2024-11-17 20:08
分类:前端模板
评论:1
浏览:171
grid 布局确实挺实用  ``` html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex / grid布局</title> <style> * {padding:0;margin:0;box-sizing:border-box;} body {background: #f6f6f6;} .layout { margin: 0 auto; padding: 30px; width: 1200px; min-height: 500px; background: #fff; border-radius: 10px; box-shadow: 0 0 20px rgba(0, 0, 0, 0.05); display: flex; flex-wrap: wrap; justify-content: space-between; } .layout .box { width: 260px; height: 200px; background: #7c9fb0; border-radius: 8px; display: flex; align-items: center; justify-content: center; color: #fff; padding: 10px; margin-bottom: 40px; } .layout_g { margin: 0 auto; padding: 30px; width: 80%; min-height: 500px; background: #fff; border-radius: 10px; box-shadow: 0 0 20px rgba(0, 0, 0, 0.05); display: grid; grid-template-columns: repeat(auto-fill, minmax(260px, 1fr)); gap: 30px; } .layout_g .box { min-height: 150px; background: #ffcf7f; border-radius: 8px; padding: 10px; display: flex; align-items: center; justify-content: center; color: #fff; } .layout_g .box1 { grid-row: 1/3; grid-column: 1/3; } </style> </head> <body> <h2 style="text-align: center; padding: 10px 0">常用flex布局</h2> <div class="layout"> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> </div> <h2 style="text-align: center; padding: 10px 0">Grid布局</h2> <div class="layout_g"> <div class="box box1">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> <div class="box">BOX</div> </div> </body> </html> ``` 说明 ``` html <style> .layout_g{ grid-template-columns: 1fr 1fr 1fr 1fr; // 表示每行4等份列 grid-template-columns: repeat(4, 1fr); // 也可以用重复函数表示 gap: 30px; // 间隔 } </style> ```
grid布局
haohao
1 楼
2024-11-18 08:57
💞
0
回复 (0)
登录后可回复
发布帖子
作者信息
keyoumi
等级:Lv1
积分:1440
这家伙很懒,什么都没写呢~
最近热帖
Veitool 2.0.1 版新增数据字典相关功能使用
我下载测试,是PHPSTUDY下测试,提示要求PHP8.1.0,可找遍了也没有这版本
求安装在子目录教程
phpspreadsheet+mpdf实现导出PDF
闲话一些后台功能,给vei作者看的
uniapp的移动端,请求官方出个呀
队列任务管理插件开放下载使用
安装veitool框架(phpStudy)
框架东西是好东西,可惜生态圈不够
API接口安全性
关于系统
VEITOOL
联系方式
合作代理
服务支持
插件中心
官方文档
社区问答
下载中心
产品下载
应用案例
新闻动态
使用协议
插件协议
用户协议
关注微信
Copyright ©2025 veitool.com 版权所有
粤ICP备17132594号-2